こんにちは!テリロジーのY.Tです。
前回の記事では、映画の情報が保存されているCSVをDBに挿入し、ダッシュボード作成などを実施しました。
今回は、以下の動画を参考にTwitterのようなテキスト投稿WebAppの作成を通して、前回はご紹介できなかった APEXのクイックSQL機能やUniversal Themeを利用してできることをご紹介していきたいと思います!
クイックSQL機能を利用したSQLおよびサンプルデータの作成
前回はCSV形式のデータから映画のWebAppを作成していきましたが、今回はAPEXの「クイックSQL」を利用してWebAppを作成していきます。
クイックSQLとは、単純な構文でSQLを生成し、テーブルの作成、およびサンプルデータの挿入ができる機能です。 早速利用していきます。
APEXのワークスペースへサインインし、上部メニューの
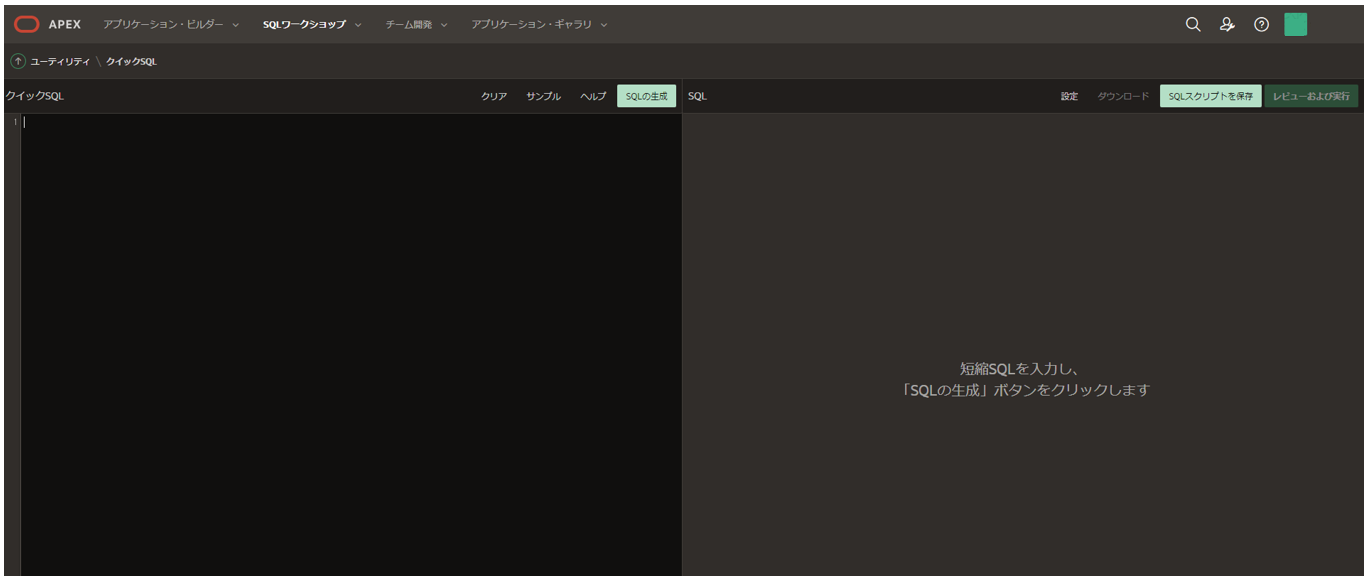
「SQLワークショップ」>「ユーティリティ」>「クイックSQL」 を選択します。

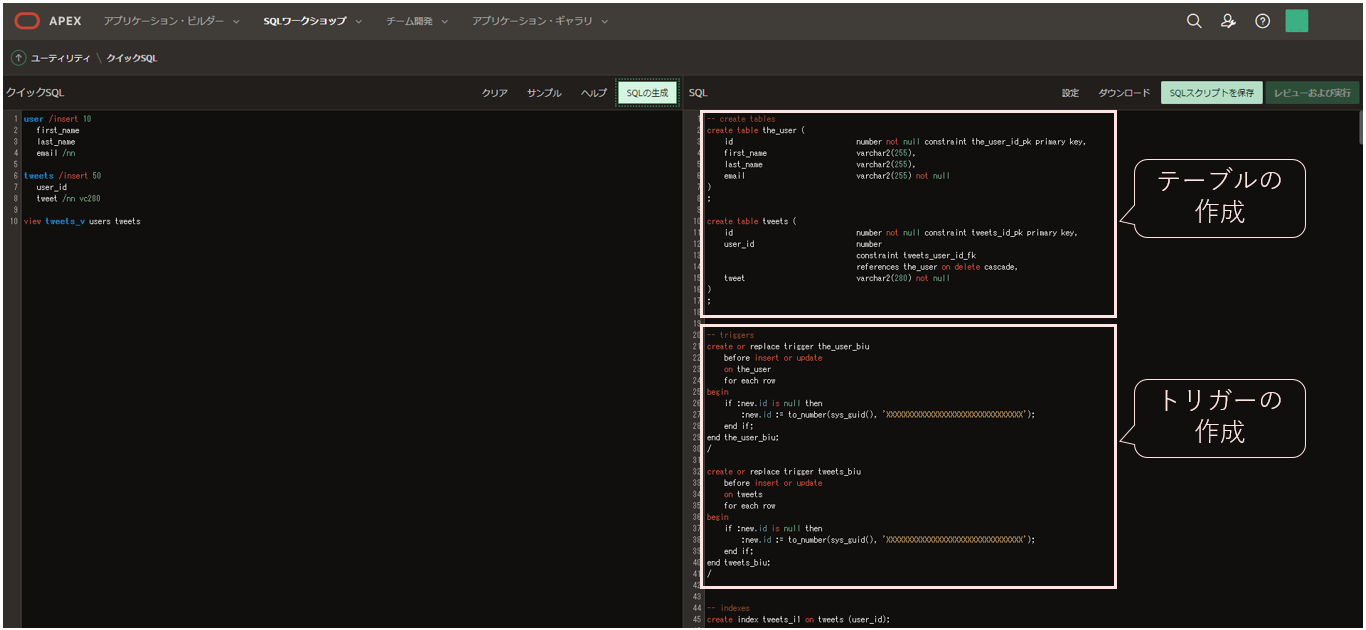
左ペインに以下のクイックSQLの構文を入力します。「ヘルプ」から、クイックSQLの構文の書き方が確認できます。 入力が完了しましたら、左ペイン上部の「SQLを生成」をクリックし、SQLを生成します。
- 「/nn」= not null制約の指定
- 「vc280」= VARCHAR(280)
- 「view tweets_v users tweets」= users 、tweetsテーブルからtweets_vというビューを作成
- 「/insert 10」や「/insert 50」=サンプルで投入するデータ数を指定
user /insert 10
first_name
last_name
email /nn
tweets /insert 50
user_id
tweet /nn vc280
view tweets_v users tweets
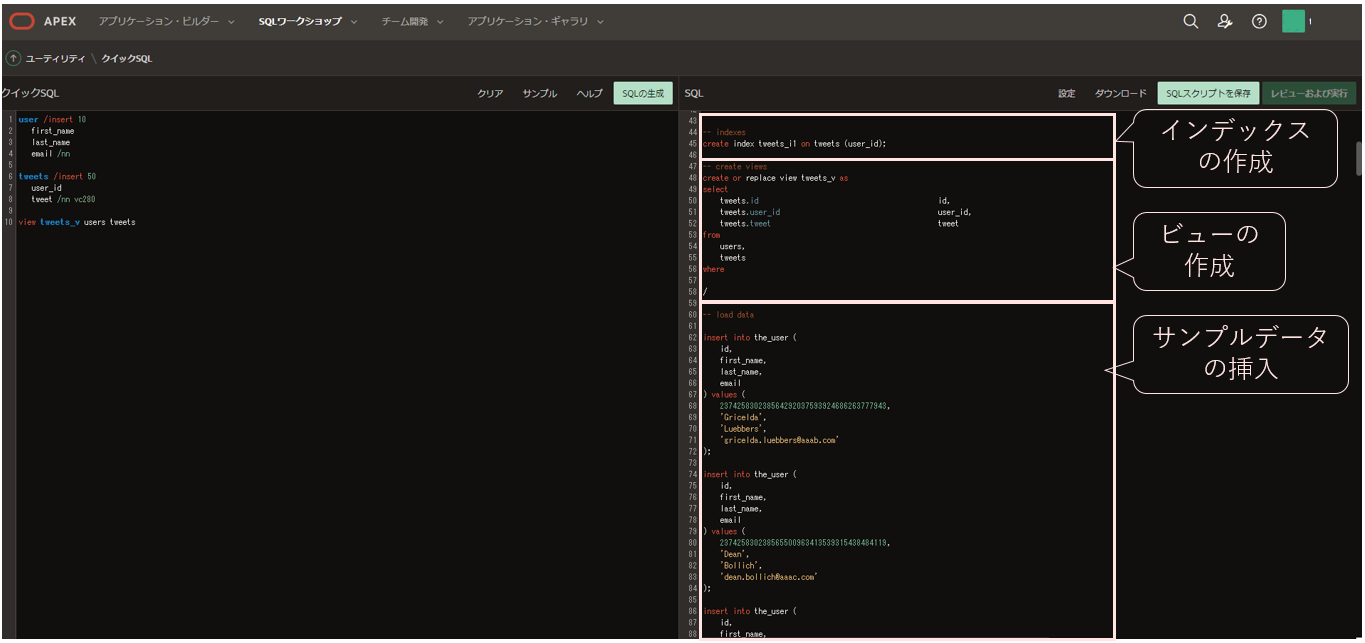
生成したSQLを確認すると、テーブルやトリガーサンプルデータの挿入がされていることが確認できます。


また、プレフィックスの作成やユーザやツイート管理のため、作成日や更新日の列を各テーブルに追加することも可能であり、右ペイン上部の「設定」から設定可能です。
「オブジェクト接頭辞」に「app_」などのプレフィクスを入力し、「追加列」で「監査列」を選択し、保存します。 すると、テーブル名に「app_user」、「app_tweet」と追加されます。また、各テーブルには、それぞれの作成、更新日付が追加されます。
右ペインの「SQLスクリプトを保存」から、スクリプトを保存し、「レビューおよび実行」>「実行」>「即時実行」をクリックします。画面下部のエラー数が「0」となっていることを確認し、右上の「アプリケーションの作成」を選択し、テキスト投稿Appを作成していきます。
Oracle APEX Universal Themeの活用
Oracle APEXでは、「Universal Theme」というWebApp作成時に利用可能なサンプルコードなどが利用可能です。
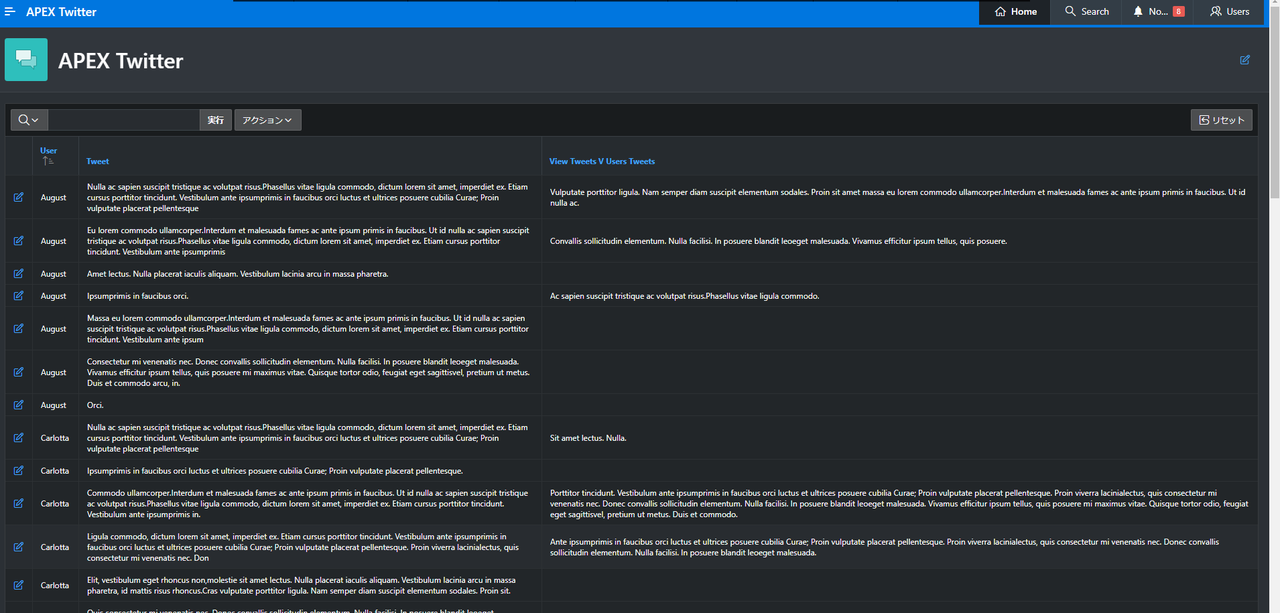
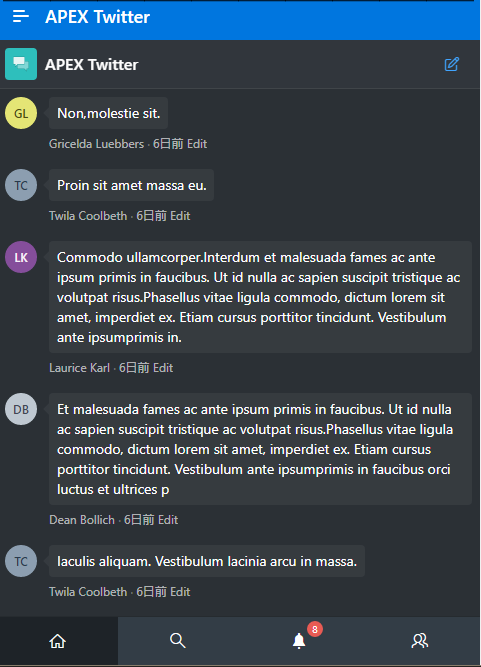
1. テキストを吹き出し形式で表示する
「Universal Theme」内の 「Components」 > 「Comments」>「Sample Query」をコピーし、先ほどでクイックSQLを利用して作成したAppの編集画面に貼り付けていきます。
Appの編集ページの、「Content Body」にリージョンを追加し、「ソース」にコピーしたクエリを一部環境に合わせて編集した以下を貼り付けていきます。
select
apex_string.get_initials(email) user_icon, -- use apex_string.get_initials(str) to get initials
TWEET_CREATED comment_date,
FIRST_NAME || ' ' || LAST_NAME user_name,
tweet comment_text,
' ' comment_modifiers,
'u-color-'||ora_hash(email,45) icon_modifier,
'Edit' actions,
' ' attribute_1,
' ' attribute_2,
' ' attribute_3,
' ' attribute_4
from
APP_TWEETS_V
order by TWEET_CREATED desc
function changeBoxColor( newColor ) {
document.getElementById('comment').style.backgroundColor = newColor;
}
2.レスポンシブデザインに対応する
APEXでは画面サイズに合わせて表示方法を指定することができます。
「Universal Theme」内の「Reference」>「Responsive Utilities」を参考にします。
Appの編集ページの「外観」の「CSSクラス」に指定することで、画面の大きさによって表示方法を変更できます。


まとめ
簡単なSQLの構文から、SQLを作成、また、サンプルデータの挿入ができてしまう、クイックSQL機能と、各機能のサンプルクエリやカラーコードの確認が可能な「Universal Theme」をご紹介しました。
サンプルを使いこなせれば、幅広いAppの開発が可能になりますね!
最後までお読みいただき、ありがとうございました。🙇
- カテゴリ:
- OCIサービス紹介





