こんにちは!テリロジーのY.Tです。
今回はOCI上に構築したピアボーナスシステムの「ピアコ」の作成手順をご紹介します。
ピアボーナスとは、社員同士でポイントとメッセージを送りあうことで、
感謝の気持ちを伝えあえることができるシステムです。
各社員は毎月付与されるポイントで、他の社員にポイントとメッセージを送ることができます。

半公式ブログでも紹介があるのでよろしければ、読んでみてください。
テリロジー半公式ブログ「ピアボーナス(ピアコ/Piaco)を開発してOCI上に構築しました」
開発手順について
初めに「ピアコ」の開発手順についてまとめます。
開発が決まってからは、具体的に何が必要なのか機能一覧や画面一覧を作成し、整理していきました。
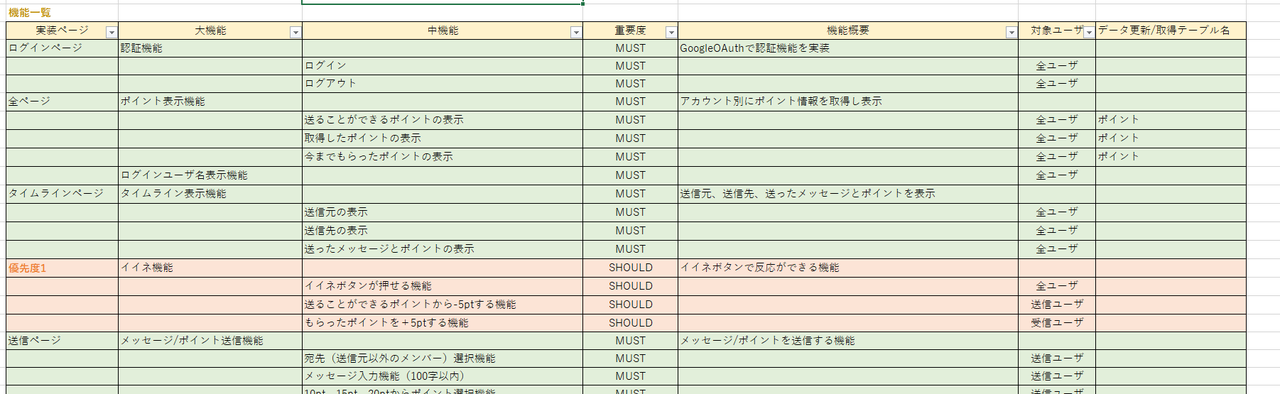
1.機能一覧の作成
OAuthを使ったログインや、ポイント表示、ポイント、メッセージ送信機能など実装したい機能を書き出し、 優先度を付けました。

2.画面一覧の作成
フロント部分で必要な画面と画面遷移図を書き出しました。
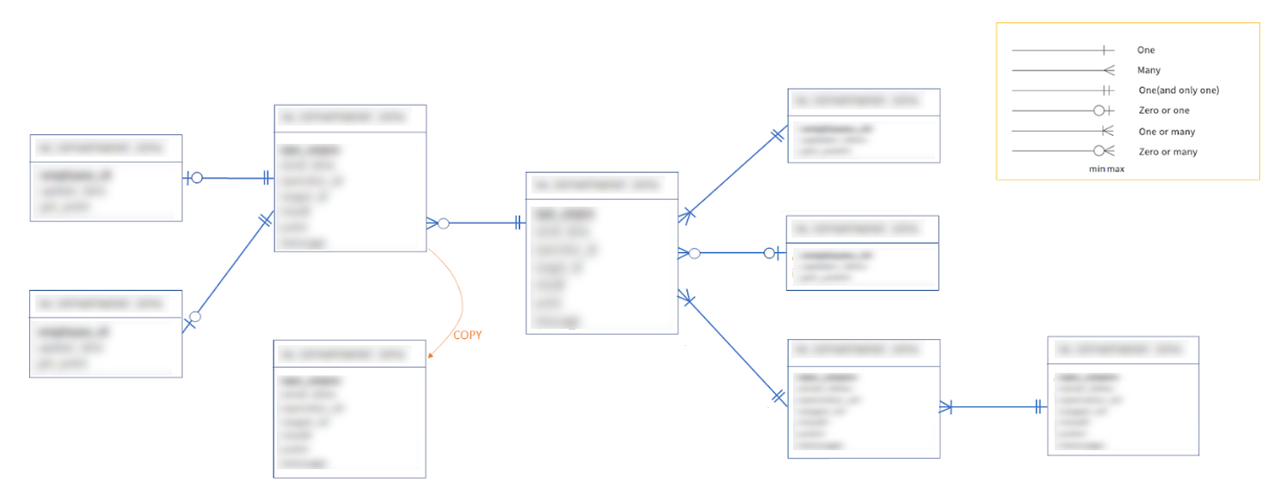
3.E-R図の作成
テーブルのリレーションを書き出し、DB設計をしていきました。

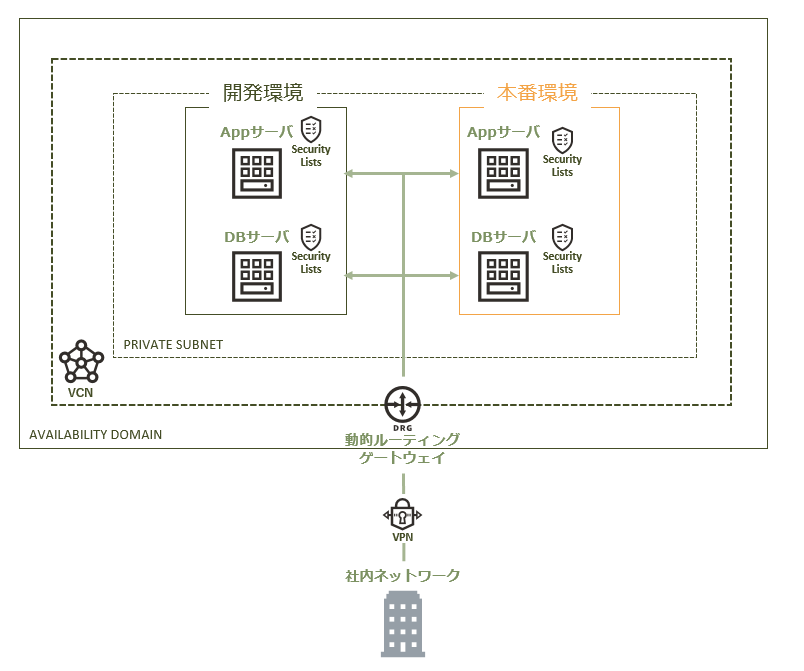
OCI上の構築環境
構築した環境は以下のようになっており、OCI上にインスタンスを4つ作成し、それぞれ、本番用、開発用のAppサーバとDBサーバを構築しました。各インスタンスにはセキュリティグループでDBサーバ⇔Appサーバ間の通信を許可 しました。開発、本番環境ともに社内からのみアクセスできるようになっています。

環境構築後は、「(OCI)Ubuntuインスタンスではiptablesに気をつけたい」に紹介されている方法で、ファイアウォールの設定を行い、Vueが利用するポート、DBが利用するポートを開放しました。
いざ、開発!
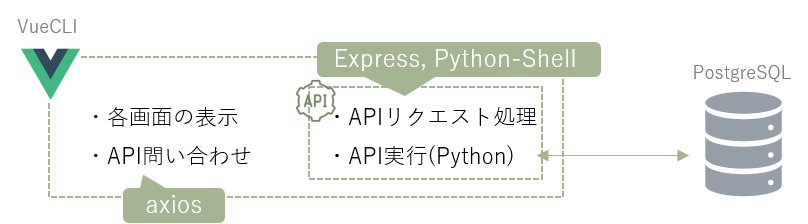
AppサーバにはVueCLIをインストールし、また、DBサーバにはPostgreSQLをインストールし、DB、テーブルの作成、初期データ投入を行いました。AppサーバにはVueを追加し、実装したい画面を作成していきました。

・フロント部分
Vueファイルで画面を作成していきました。Lさんにも開発に加わっていただき、GoogleOAuth認証やメッセージ、 ポイント送信部分のVue画面を作成いただきました。
・API部分
Vueファイル内では、axiosを利用して同じ環境に作成したREST APIを提供するサーバへリクエストを送ることができるようにしました。REST APIの部分はExpressを利用しリクエストを処理しています。
Expressの中ではPython-shellを利用しPythonファイルにリクエストを送り、処理結果をレスポンスとして返すようにしました。
if (get_path === '/get/') {
pyshell.on('message', function (data) {
res.send({
data
})
})
pyshell.end();
}else{
pyshell.send(req.query.body);
pyshell.on('message', function (data) {
res.send({
data
})
})
pyshell.end();
}
つまずいたこと
!DBへの接続ができない!
OCIのセキュリティグループでAppサーバからの通信を許可しておらず、AppサーバからDBへ通信ができていませんでした。セキュリティリスト、グループの設定には気を付けたいです。
!JSONデータをVueで表示できない!
JSONでレスポンスを返していたにもかかわらず、VueでJSONデータを受け取る際に必要な「JSON.parse()」を利用しておらず、データを表示できませんでした。
APIの処理を記載しているPythonファイルで、JSONdumpsで、JSONに変換し、APIのレスポンスを返している場合、
Vue側でデータを受け取る際はJSON.parse()のように記載しなければなりませんでした。
!エラー「Cannot set headers after they are sent to the client」!
リクエストに対してレスポンスを複数返していました。APIの処理を実行するPythonファイルでprintした内容をレスポンスとして返しており、print関数を複数利用していることが原因でした。
まとめ
開発手順やVue、Pythonとの連携部分などとても勉強になりました。
これからもどんどん機能追加、デザインの見直しをして、継続的に使ってもらえるシステムになるよう 改良していきたいと思います!
また、是非ピアコを自社で利用してみたいという方がいらっしゃいましたらお問い合わせください!
最後までお読みいただき、ありがとうございました。🙇
- カテゴリ:
- OCIサービス紹介





