こんにちは!テリロジーのY.Tです。
今回はOracle APEXでWebAppを作成!~Part2~の続きである、WebAppの編集作業をしていきたいと思います。
前回は以下の手順の4、5を実施し、WebAppを作成しましたので、今回はついに最後、6、7のWebAppの確認から編集まで実施していきたいと思います!
作成手順:
- Autonomous Databaseの作成
- APEXの起動とWebApp作成用ワークスペースの作成
- WebApp作成用ワークスペースへのサインイン
- WebAppの作成
- WebAppの実行
- WebAppの確認
- WebAppの編集
WebAppの確認
はじめに前回作成したWebAppの画面を確認していきたいと思います。
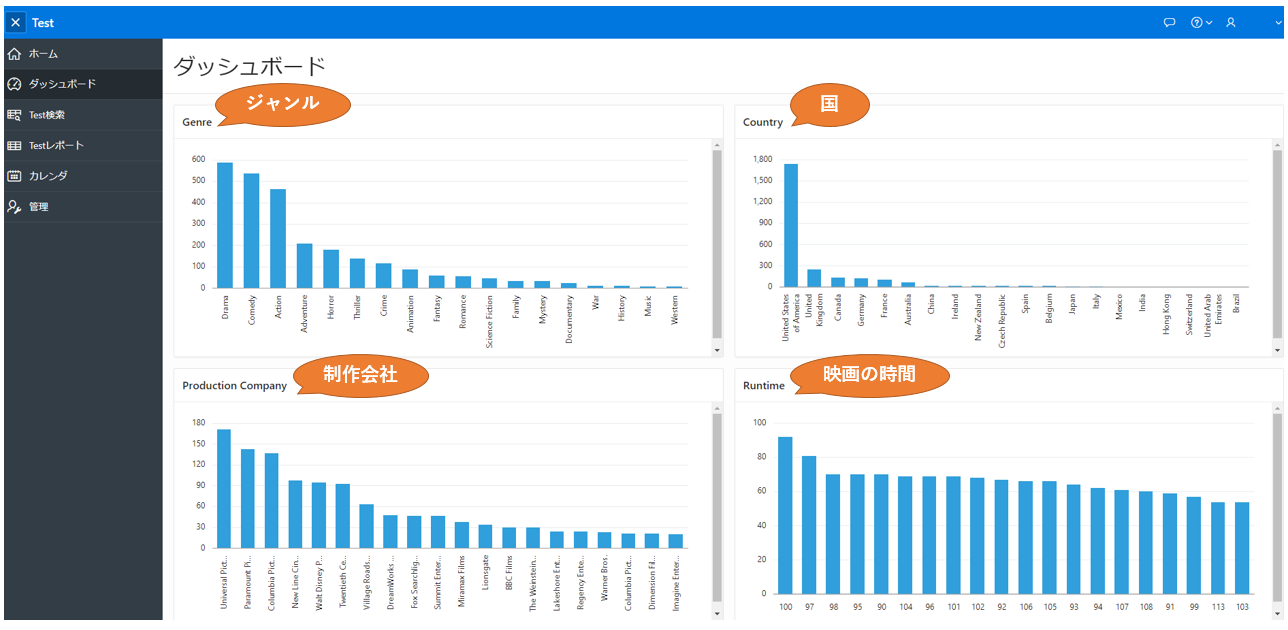
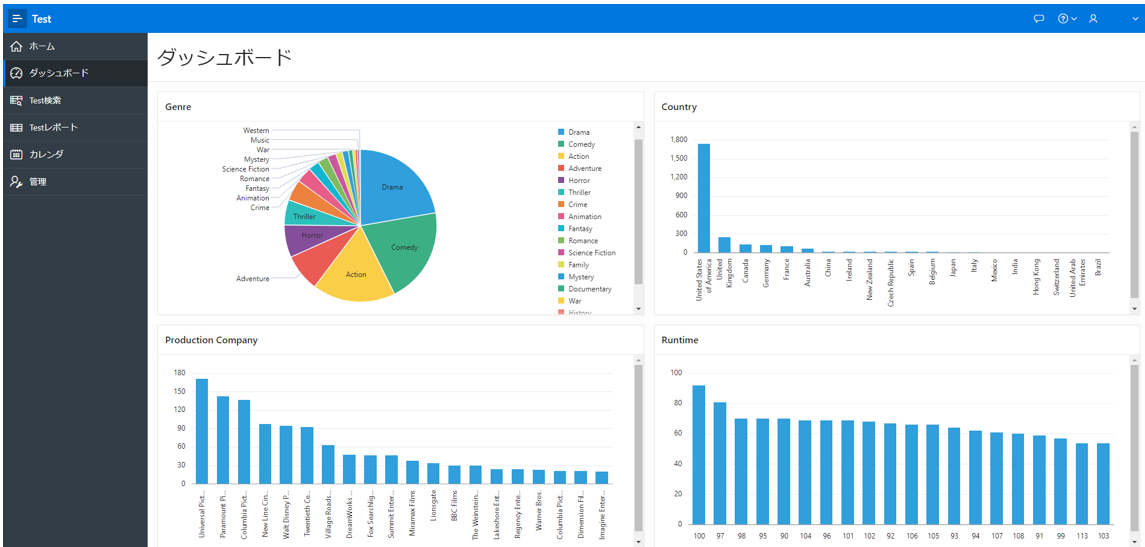
左ペインの「ダッシュボード」からは、以下のようなダッシュボードが確認できます。
取り込んだデータをもとに、自動的にグラフとして表示されます。今回作成したWebAppでは、映画のジャンルや国、制作会社、映画の時間がグラフで表示されています。

左ペインの「Test検索」、「Testレポート」の「Test」という名前は、WebAppの名前になります。 例えば、WebApp名を「Movies」とした場合は、「Movies検索」、「Moviesレポート」となります。
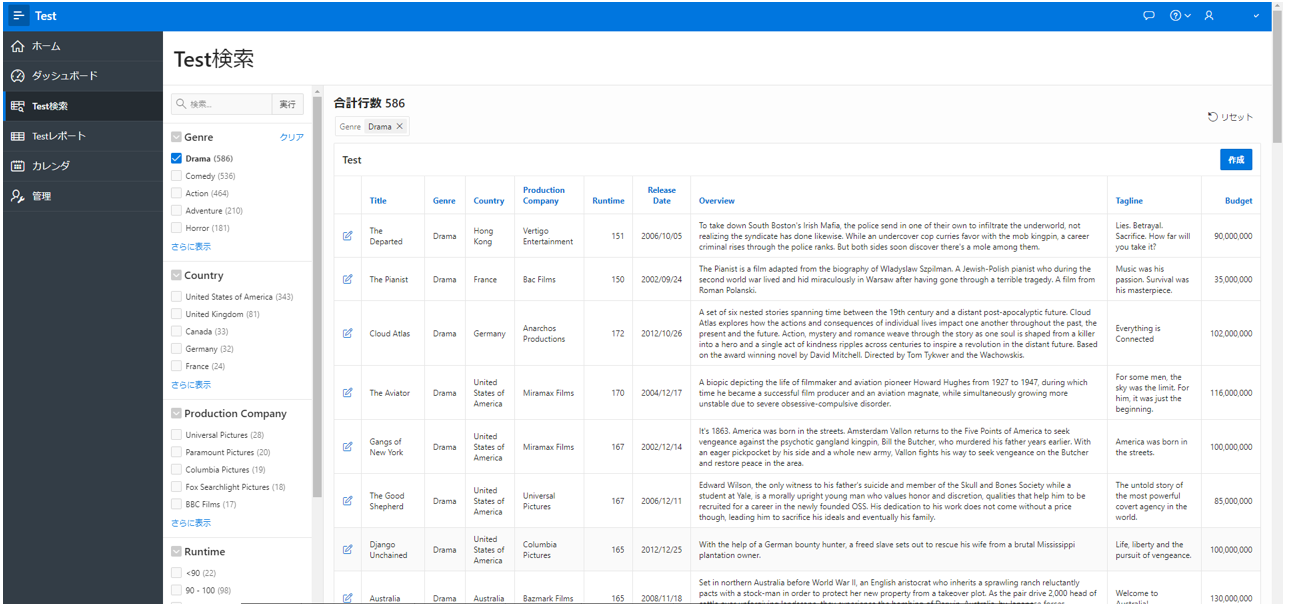
左ペインの「Test検索」からは、取り込んだデータに対して、カテゴリ別に検索ができるようになっており、行単位でデータを絞り込むことができます。

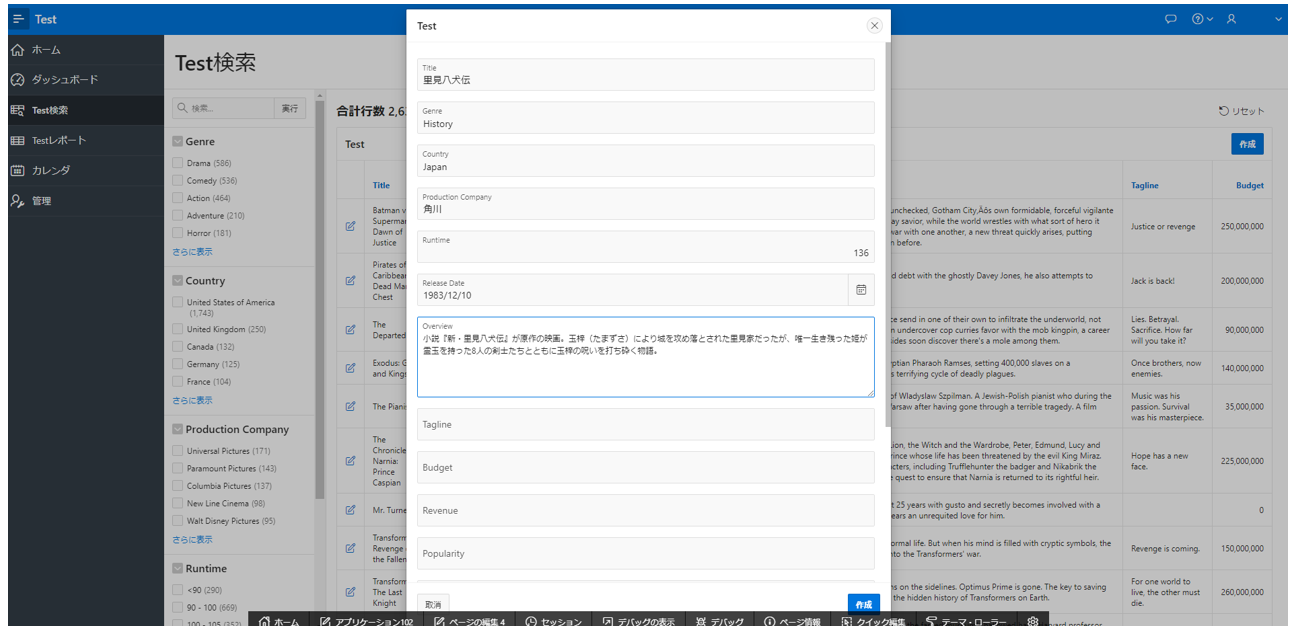
また、右側の「作成」ボタンからは新たにデータを追加することもできます。

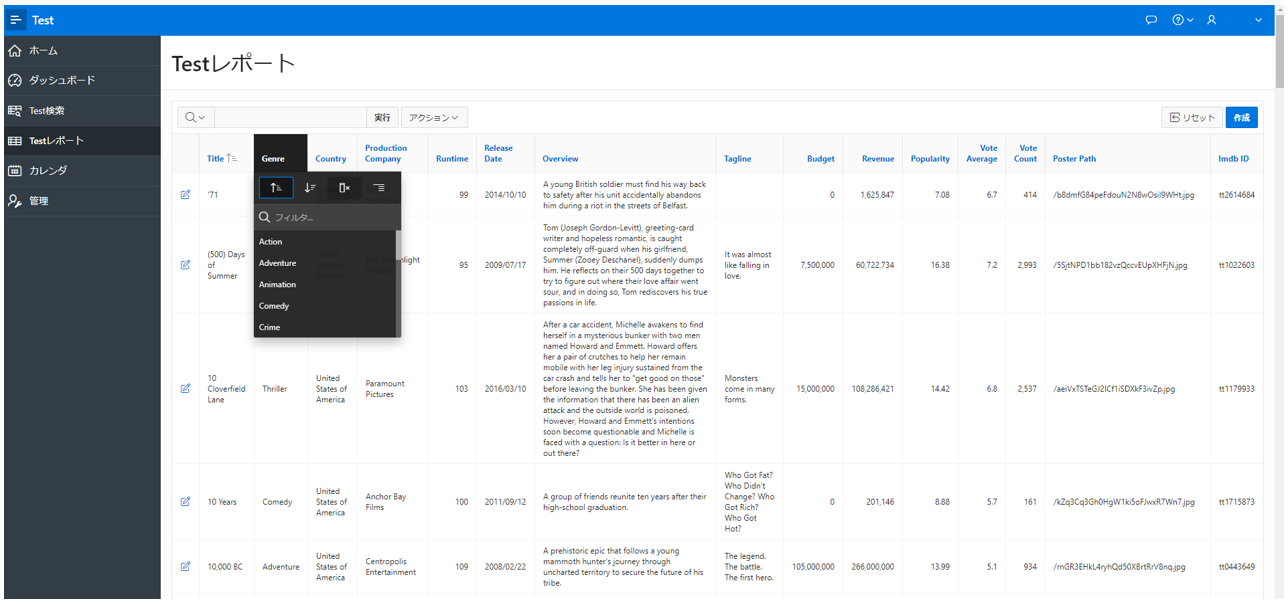
左ペインの「Testレポート」からは、データを昇順・降順に並び替えることや、特定の列を非表示にすることができます。「Test検索」画面とは異なり、行単位ではなく、列単位で表示を変更することができます。

「レポート」という名前のためPDFなどに出力できるのかと思ったのですが、出力機能はありませんでした。Oracle コミュニティのツールであるAPEX Office Print(AOP)を利用すれば、無償版でもWordファイルに出力することが可能でした。APEX Office Print(AOP)は以下のURLから登録、利用することができます。
https://www.apexofficeprint.com/index.html
設定手順は以下のYoutubeに公開されています。設定手順は面倒ですが、有償サービスのOracle Analytics代わりとして無償で利用することができるため、レポート発行したい方は是非利用してみてください。
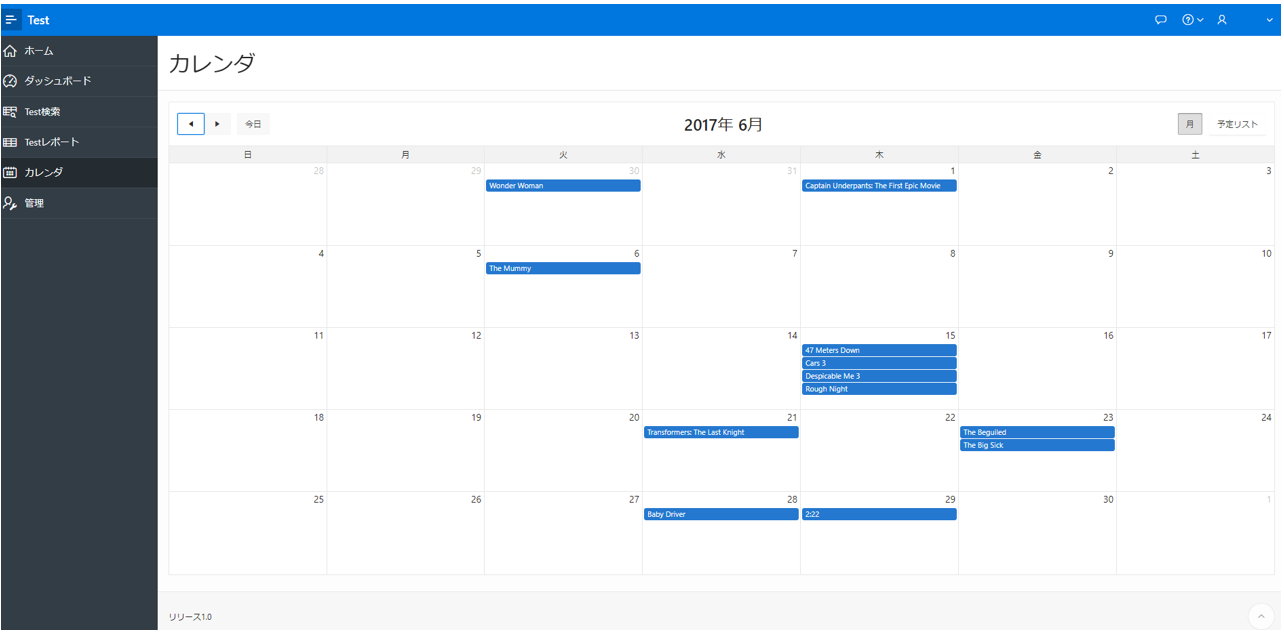
さて続いて、左ペインの「カレンダ」を確認します。カレンダでは、映画が公開された日付が確認できます。2017年の6月までさかのぼってみると、登録したデータが表示されていることがわかります。

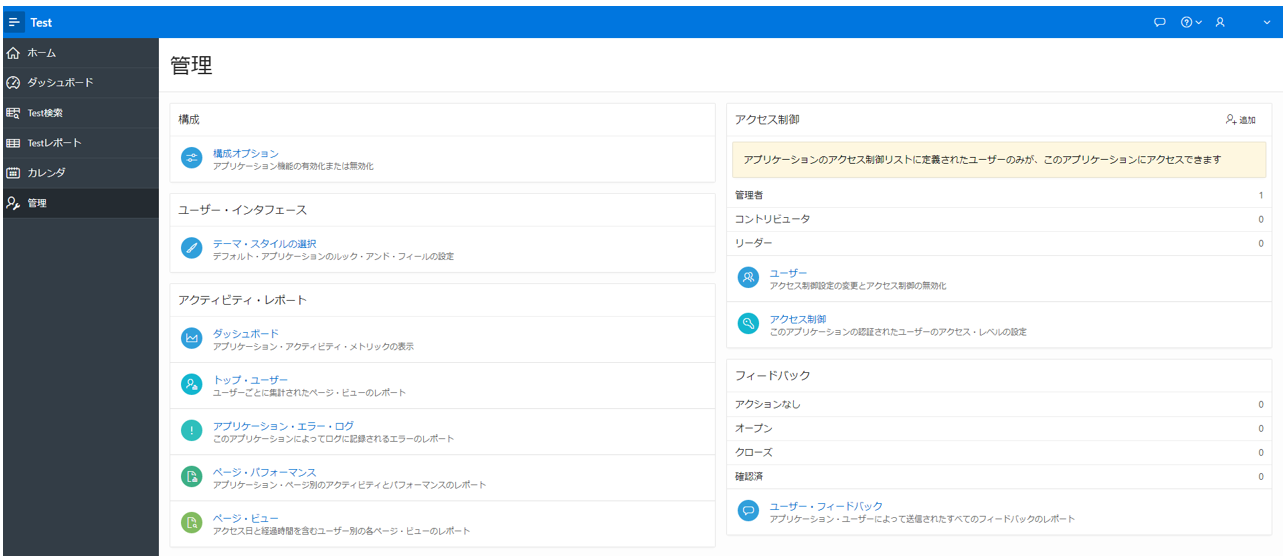
最後に、左ペインの「管理」ですが、ここではWebAppの設定やアクセスしたユーザ、日時などの確認などが可能です。WebAppの外観もここで設定することができます。

WebAppの編集
ここではダッシュボードの編集をしてみます。
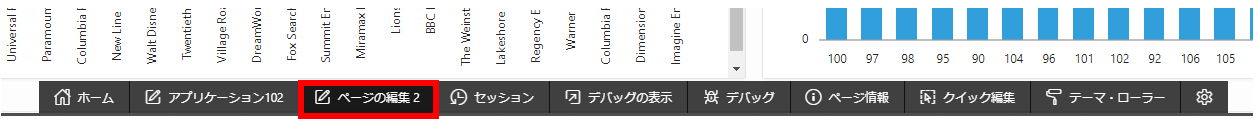
左ペインから「ダッシュボード」を選択し、下部の「ページの編集2」を選択します。

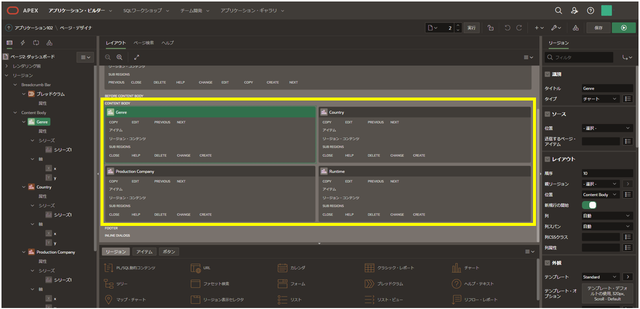
表示された「ページデザイナ」から画面を編集します。以下の黄色枠内がダッシュボードに表示されている各パネルとなっています。


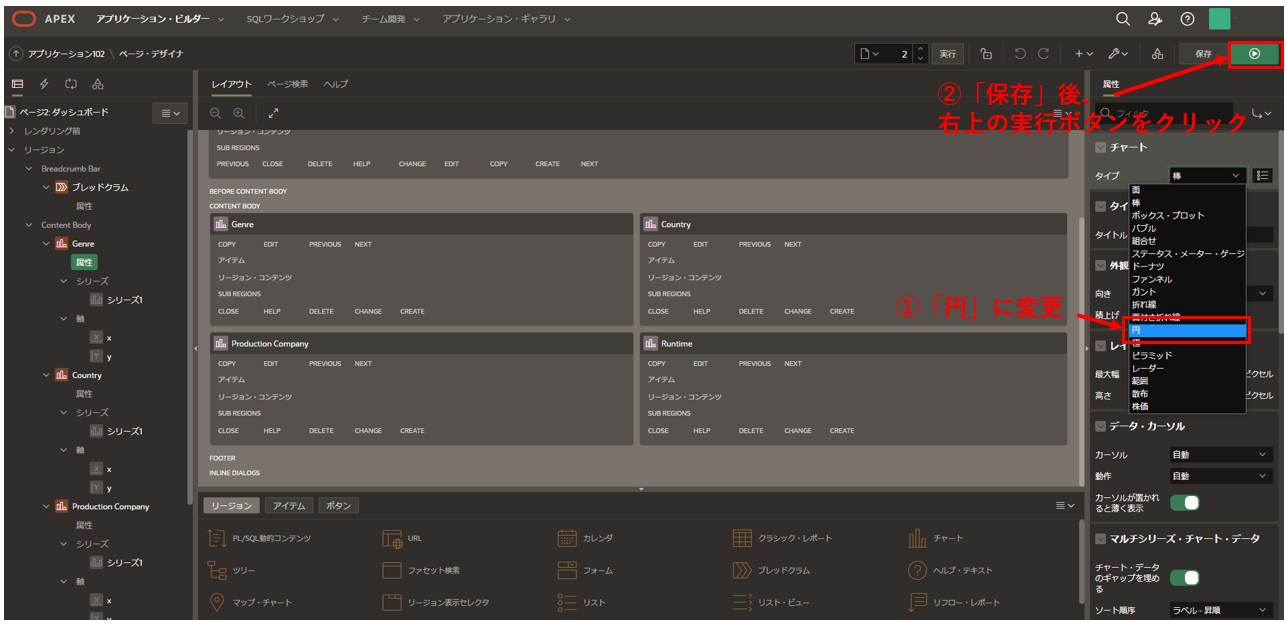
ページデザイナでこのダッシュボード内の左上の「ジャンル」パネルを円グラフに変更していきます。
画面下部、「ページの編集2」からページデザイナを表示します。その後、「Genre」を選択し、左ペインの「属性」に推移します。右ペインのチャート > タイプ を「円」に変更します。
その後、保存しAppを実行します。

ダッシュボードに戻ると、右上の「Genre」パネルが円グラフになっていることが確認できます。

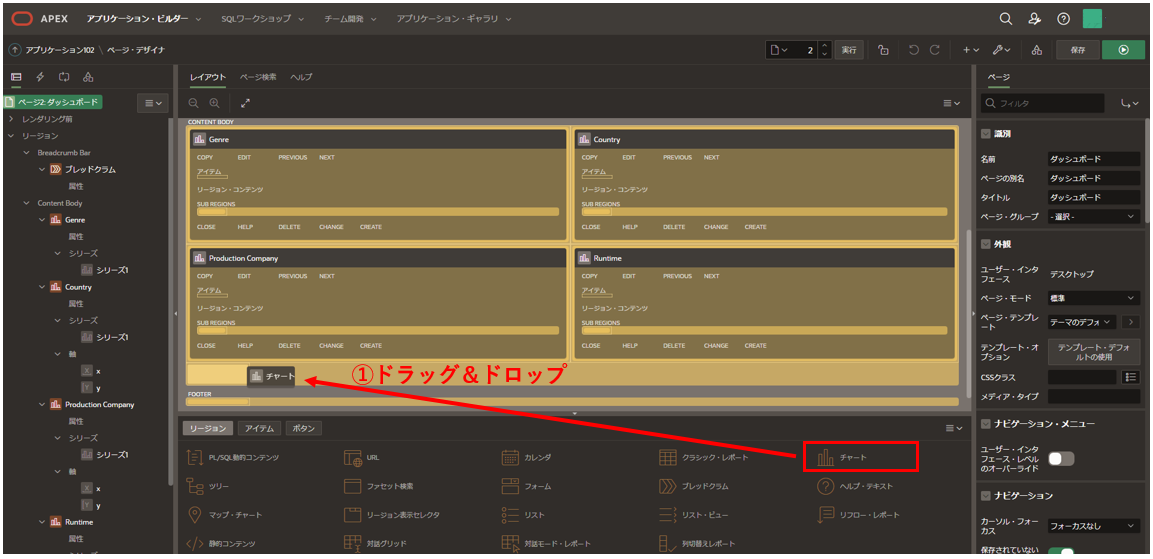
また、新たにダッシュボードを追加する場合、ページデザイナの下部から追加したいパネルを選択し、ドラッグ&ドロップで編集画面へ移動します。ここでは、チャートパネルを追加します。

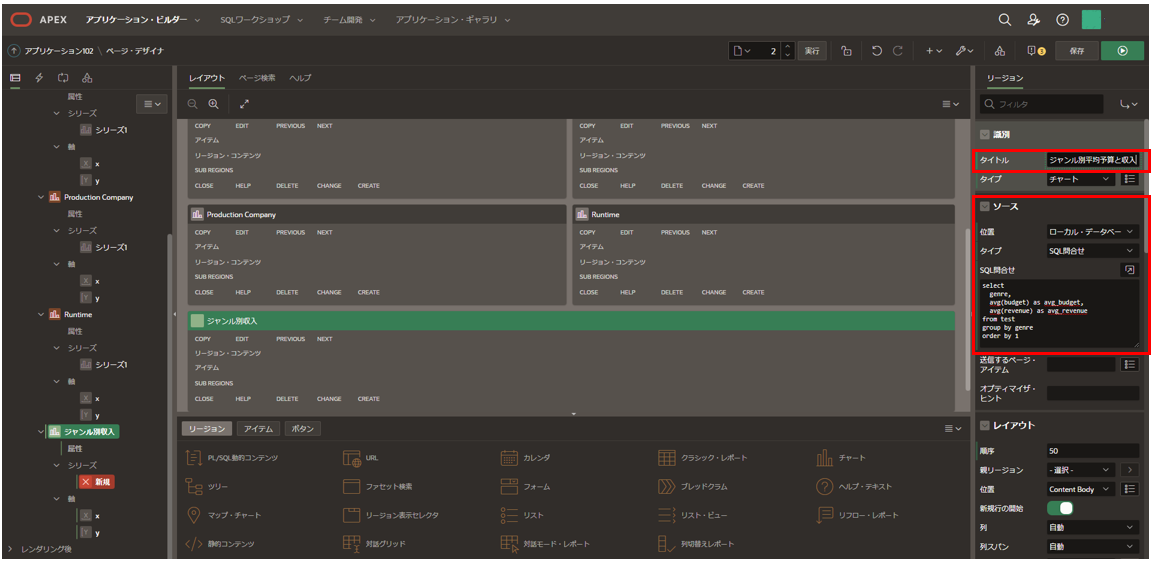
次に、右ペインの 識別 > タイトル を「ジャンル別平均予算と収入」に編集し、
ソース > 位置を「ローカルデータベース」、ソース > タイプ を「SQL問合せ」にします。
SQL問合せ欄には、以下を指定します。
select
genre,
avg(budget) as avg_budget,
avg(revenue) as avg_revenue
from test
group by genre
order by 1

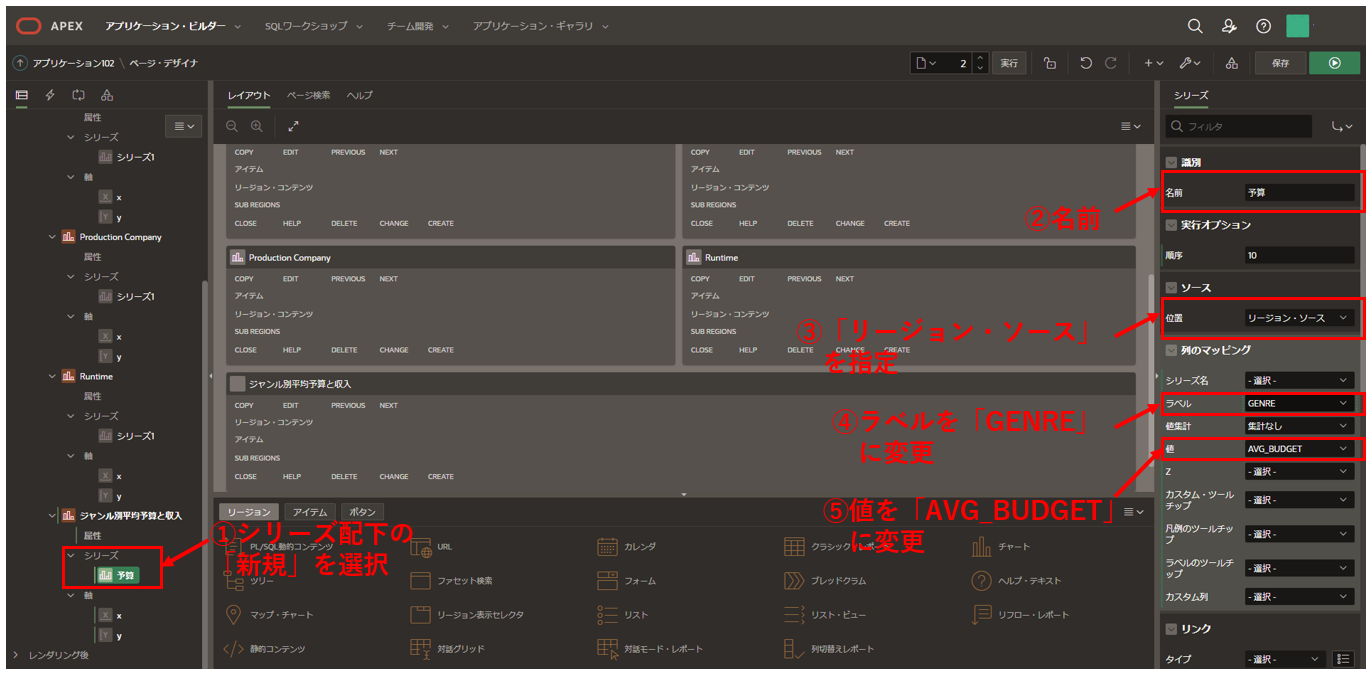
次に、左ペインの「新規」を選択し、名前、ソース、列のマッピングを変更していきます。
名前に「予算」、ソース > 位置 に「リージョン・ソース」、列のマッピング > ラベル に「GENRE」、「AVG_BUDGET」を指定します。

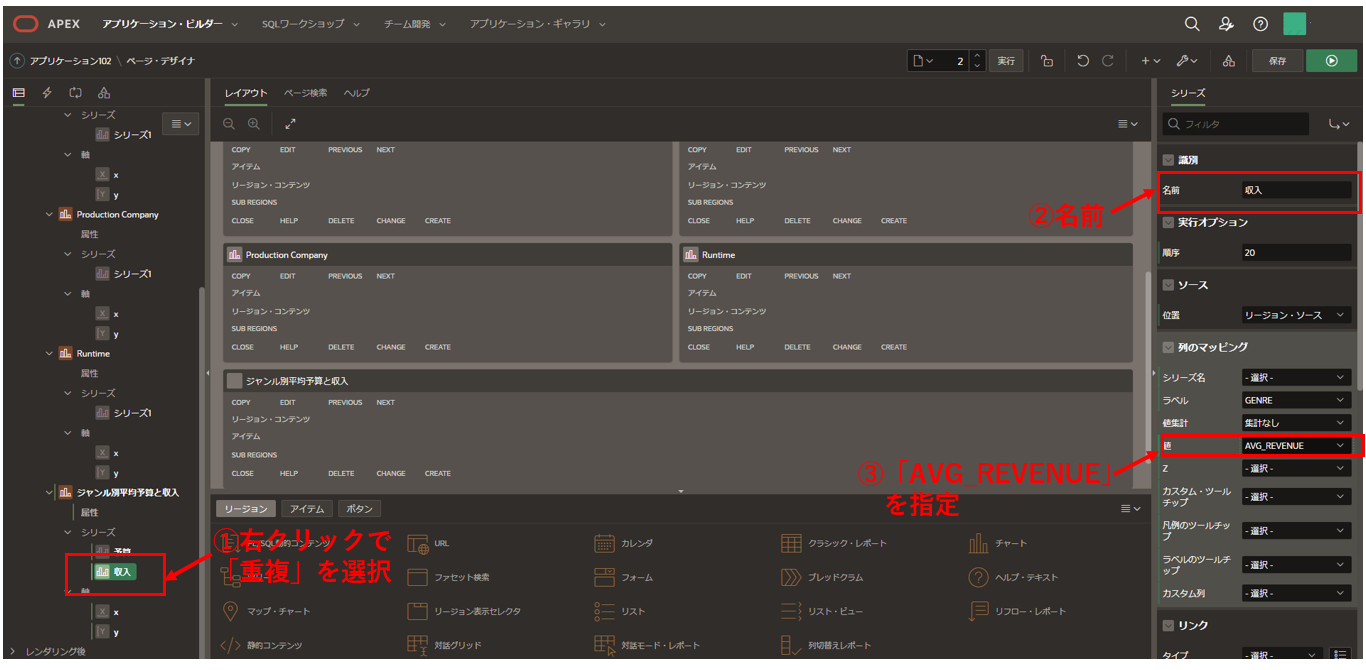
左ペインの「予算」を右クリックし、「重複」を選択します。その後、名前、ソース、列のマッピングを変更していきます。名前に「収入」、ソース > 位置 に「リージョン・ソース」、列のマッピング > ラベル に「GENRE」、「AVG_REVENUE」を指定します。

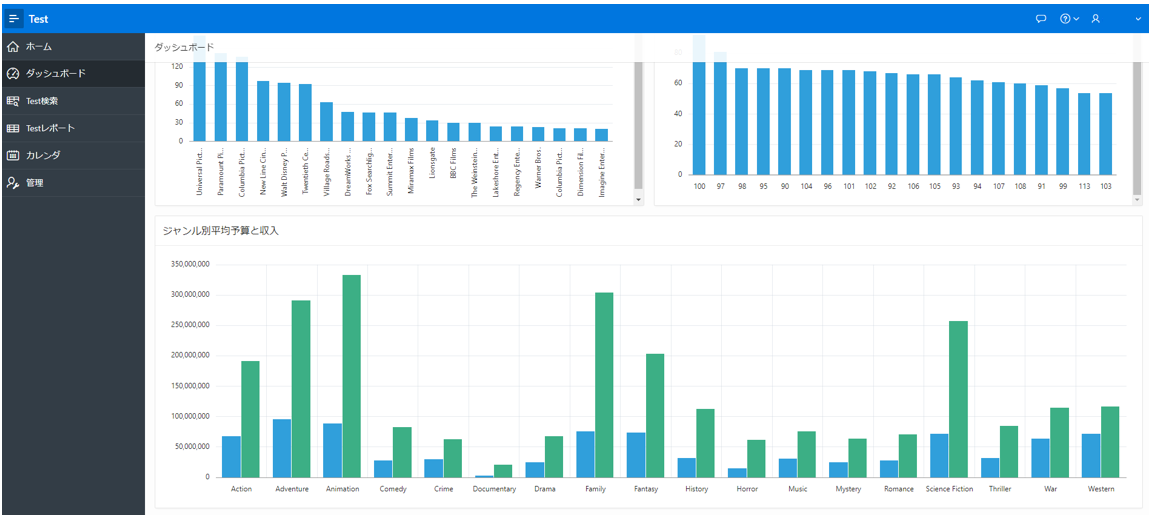
右上から「保存」し、実行ボタンをクリックし、ダッシュボード画面に戻るとジャンル別の平均予算と収入が確認できます!

Part3のまとめ
全3回にわたり動画のハンズオンを実際に実施していきましたが、APEXがどんなものかがわかりました。
APEXの開発環境を利用して、様々なサービスを複数人で開発していく場合、開発も管理も楽になりますね。
最後までお読みいただき、ありがとうございました。🙇
- カテゴリ:
- OCIサービス紹介






