はじめに

みなさまお久しぶりです!
私(s-izu)はOracle Cloud Infrastructure2年生のミドルエイジのエンジニア。
先日、Oracle Content Managementを用いて簡単なWebサイトを作成して公開した。このサイトは弊社が提供する脆弱性診断サービスの紹介ページだ。ページの作成を通じてOCMの操作を学習できたのでブログで共有したい。
参考:安心安全対策サービス紹介ページ ←OCMを使って構築したWebサイトです
この記事は全2回の記事の2回目。この記事ではOCMを用いたWebサイト作成および公開について説明する。
なおこれは連載記事の2回目。(前回の記事はこちら)
概要
前回の記事ではOCMインスタンスを作成し、Webサイト作成の前準備を行いました。
この記事ではWebサイトデザインの編集から公開までを説明します。
- OCMインスタンス作成
- サイト構築前の準備
- Webサイト構築
- Webサイトの配信
この記事では3,4について説明します。
Webサイト構築
サイトの作成後はWebページのデザインを編集していきます。
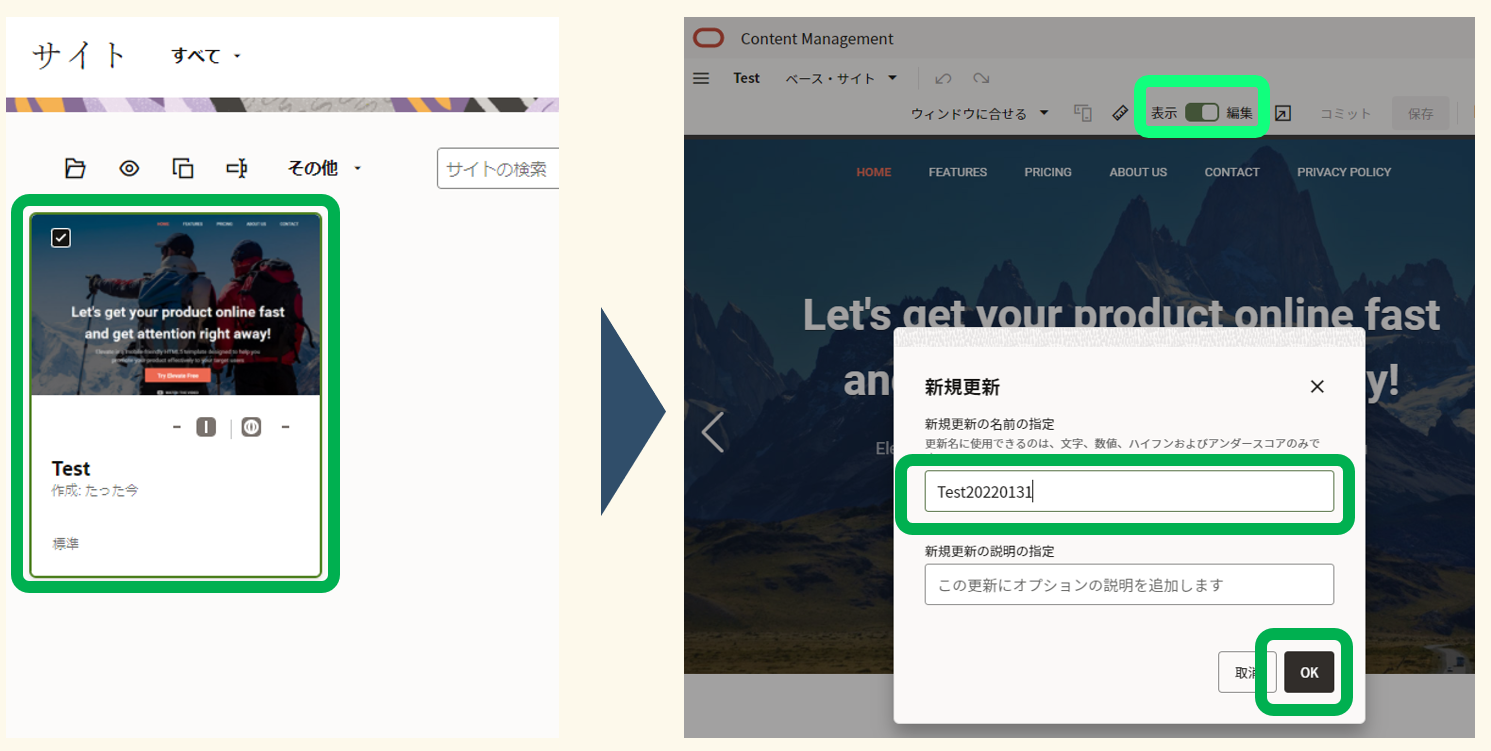
まず初めにサイトを開きます。その後、画面上部のトグルボタンをクリックし「表示⇒編集」へ切り替えてください。編集へ切り替えると新規更新ウィンドウがポップアップします。任意の更新名と説明を記入しOKをクリックしてください。

これで編集モードへ切り替わりました、この編集モードでの編集結果をベースサイトにコミットすることでWebサイトを更新していきます。
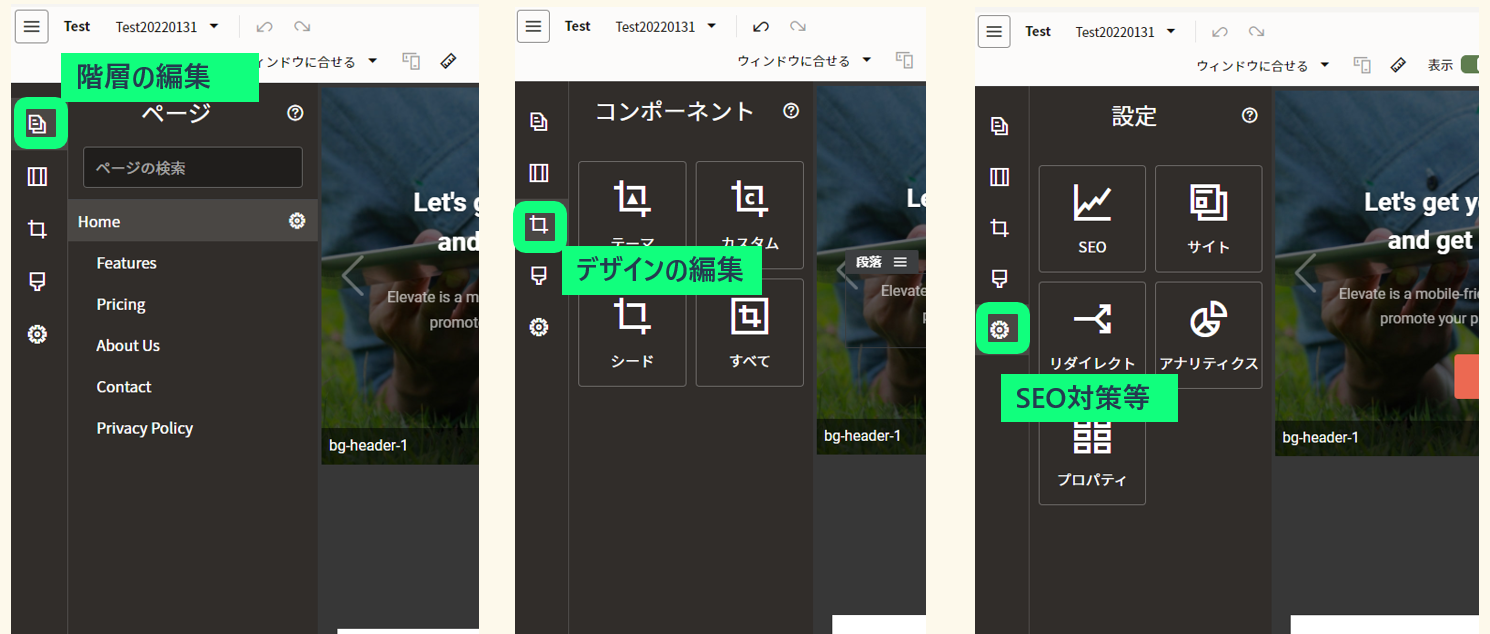
編集モードへ切り替えると左側のペインを開けるようになります。左側のペインの項目からページの階層を確認したり、Webサイトの編集をしたり、SEO対策が設定できるようになっています。

詳細についてはOracleが公開している公式ドキュメントをご覧ください。
参照:Oracle Content Managementでのサイトの構築
ページの編集が終わったら内容を上書きする必要があります。保存ボタンを押した後で、コミットボタンを押すことで、ページの内容を上書きすることができます。
Webサイト公開
Webページの編集が終わり、更新内容をベースサイトへコミットしたら、次は公開します。
Webページの編集画面をクローズしてOCMインスタンスの画面へ移動します。
その後、画面左側のペインからサイトを選択していただいて、さきほど編集したサイトのプロパティを開きます。独自のドメインを持たせたい場合はバニティドメインの欄に該当のURLを記載します。次にセキュリティタブに移行して「このサイトにアクセスするすべての人にサインインを要求します」を「いいえ」にして、保存します。

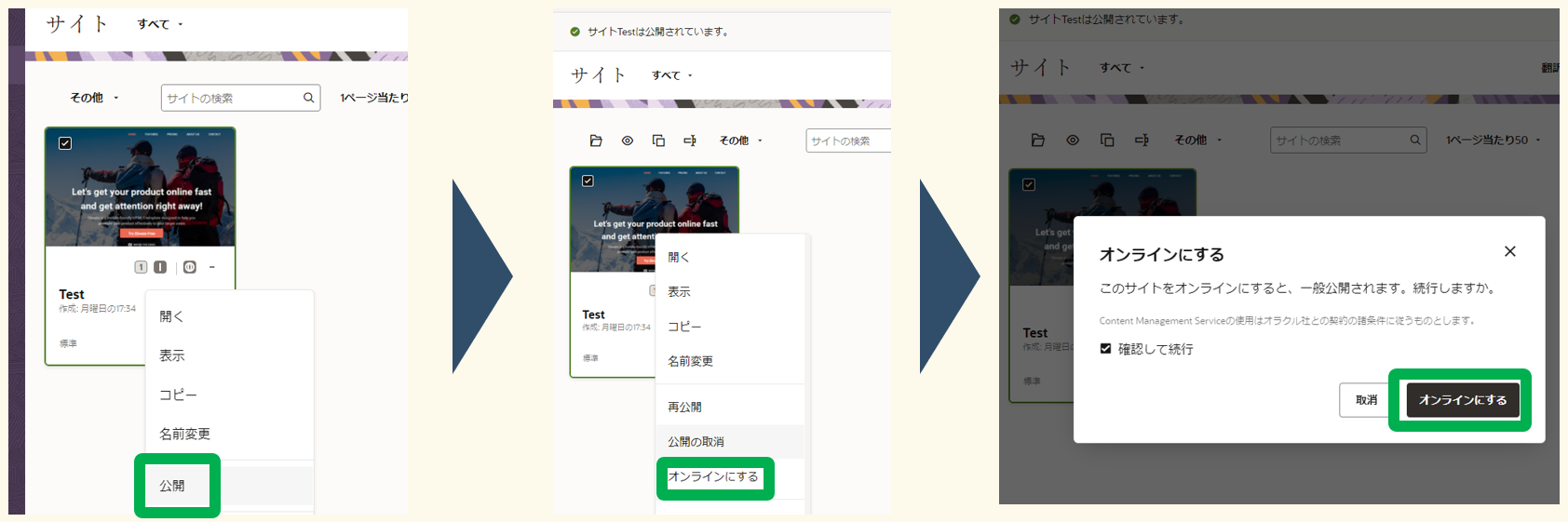
次にサイトを右クリックし「公開」を選択してください。公開されたら次は再度サイトを右クリックし「オンラインにする」を選択してください。これでサイトURLで公開されます。

独自ドメインを使いたい場合はCDN経由で配信することになります。その場合は下記ドキュメントの手順に従ってください。
参照:サイトURLのマッピング
- カテゴリ:
- OCIで作ってみた







